For several years now, Google has been forcing websites to implement SSL certificates. It all started with its 2014 HTTPS Everywhere campaign whose goal was to raise awareness of the value of SSL certificates. SSL later became a Google ranking signal to further encourage its adoption.
Currently, over two-thirds of all websites are unencrypted, and Google is taking the next steps to change that.
As of July 2018, Google SSL requirements were enforced by flagging sites without SSL as unsafe in Chrome.
This update goes beyond adding it to its list of ranking factors only. It fundamentally changes the way web users think about their online security.
SSL certificates are designed to make users feel secure while using the internet. Without them, you could be jeopardizing your business, as well as your customer’s sensitive data. This article will explain what an SSL certificate is, how it works, how to install one, and more.
What is an SSL Certificate?
Put simply, an SSL certificate is a text file with encrypted data that you install on your server. This allows you to secure/encrypt sensitive information and communications between your website and your audience. Many think of it as their electronic passport.
SSL stands for ‘Secure Sockets Layer,’ and when a website owner has one, all data passed between web browsers and servers remains private and encrypted.
Without valid certificates, websites cannot establish a secure connection with web servers, meaning that users will not be digitally connected to a cryptographic key. This puts your company’s and your customers’ information at risk, especially considering current cybercrime trends. As a result, the lack of SSL and HTTPS could potentially damage your brand image.
People will avoid purchasing from you or even signing up to your newsletter through fear of having their details stolen. Your conversions will plummet.
One of the most important things in business is to make customers feel like they are visiting a trusted, reliable website where making purchases is safe. SSL establishes a secure connection which then reassures your visitors using visual cues.
Seeing the lock icon or green bar when visiting a site can automatically make a visitor trust your company and take the next step in making a purchase.

How Does a SSL Certificate Work?
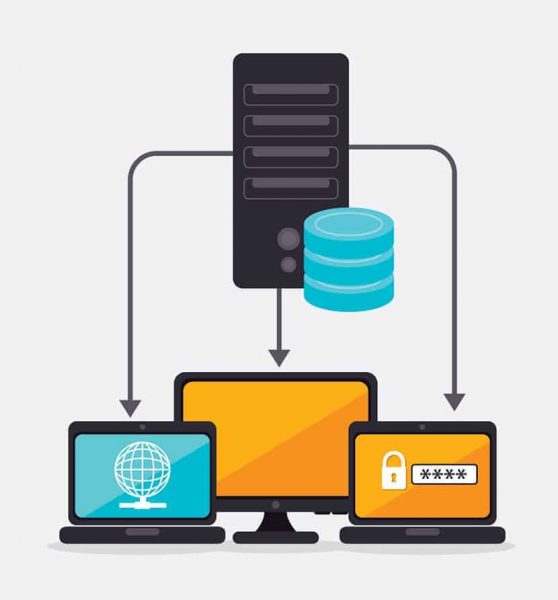
When a browser accesses a secured website, the browser and the web server establish a connection. The process is called an ‘SSL handshake,’ but this handshake cannot be seen by the user and happens within a few seconds. What you can see as a user is a green padlock in the URL address bar of your browser which signifies secure data transfer.
Three keys are used to set up a secure connection: public, private, and session keys. Anything encrypted with the public key can only be decrypted with the private one and vice versa. Encrypting and decrypting using the private and public keys can take a lot of power. Because of this, they are solely used during the SSL Handshake.
When this action takes place, this creates a symmetric session key, which is then used to encrypt all data transmitted from the sites once the secure connection is established.
Here is a better idea of how SSL policies work in simple terms:
- The browser connects to a web server via a secured connection. The browser requests that the server identify itself.
- The server then sends a copy of the SSL Certificate, including the server’s public key.
- The browser checks the root against a list of trusted authorities. It looks to establish that the certificate is unexpired and that the common name is valid for the site it is connecting to.
- If the browser trusts the data it received, it creates, encrypts, and sends back a symmetric session key using the server’s public key.
- The server decrypts the symmetric session key using its private key. It then sends back an acknowledgment encrypted with the session key to begin the encrypted session. This happens instantaneously.
- Both the Server and Browser now encrypt all of the transmitted data using the session key.
The three keys mentioned above work together to establish an encrypted connection. The certificate also contains what is called the “subject,” which is the identity of the website owner. It holds the following information:
- Name of the holder
- Serial number and expiration date
- Copy of the holder’s public key
- Digital signature of the certificate-issuing authority
Knowing how SSL works can further help you understand why they are so important.

Why is SSL Important To Google?
SSL certificates are important for various reasons, for both business and website visitor. To get an idea of why it could be essential for your site, you can ask yourself the following questions:
- Does your site take text inputs in the form of login panels, contact forms and search bars?
- Is your website on HTTP://?
If yes, then you need SSL to prevent risk. Without one, you stand to put your visitors in danger and eventually lose them.
More reasons why this is important:
Encrypt sensitive information – without an HTTPS connection, the computer in between you and the server will be able to see sensitive information, like credit card numbers and passwords. With an SSL, this information is unreadable except to the server the data is being sent to.
Credit card numbers, social security numbers, and login details can be transmitted securely with HTTPS in place.
Provides data protection from online hackers and criminals – online criminals are great at identifying any weakness in networks. They usually strike gold at the point where information is being transmitted. Without the ability to encrypt traffic, you run the risk of being hacked, having information stolen, and more.
Build more trust with customers – building trust with your customers is one of the most important parts of running a successful company in 2018. With trust comes customer loyalty. SSL security reassures customers that their information is safe with just a few visual cues. You boost your business credibility on top of this.
This is also relevant because:
- HTTPs gives a stronger ranking on Google.
- You will create safer experiences for your customers.
- You will build customer trust and improve conversions over time.
- You will protect both sensitive customer and internal data.
- You will encrypt browser-to-server and server-to-server communication.
- You will increase the security of your mobile and cloud apps.
- You will protect against phishing.
Google said so – There are numerous reasons supporting the fact that this is important, but perhaps the most critical one is ‘because Google said so.’ Nobody wants to experience a drop in search rankings in Google or a negative impact on their business or online reputation. Without SSL, this is likely to happen.

















 Jeff Williams
Jeff Williams